UX Design : quand l’utilisateur est roi ! - 2/3

2 L’analyse et le diagnostic
Une fois la phase “Découverte” achevée, commence l’analyse des différentes informations collectées. Elle permet, en fonction des outils qui auront mis en place, de poser un diagnostic sur l’existant, tant en ce qui concerne le site ou l’application que son positionnement sur le marché et la perception que le ou les publics ciblés en ont.
À partir de ce constat il faudra, lors d’ateliers :
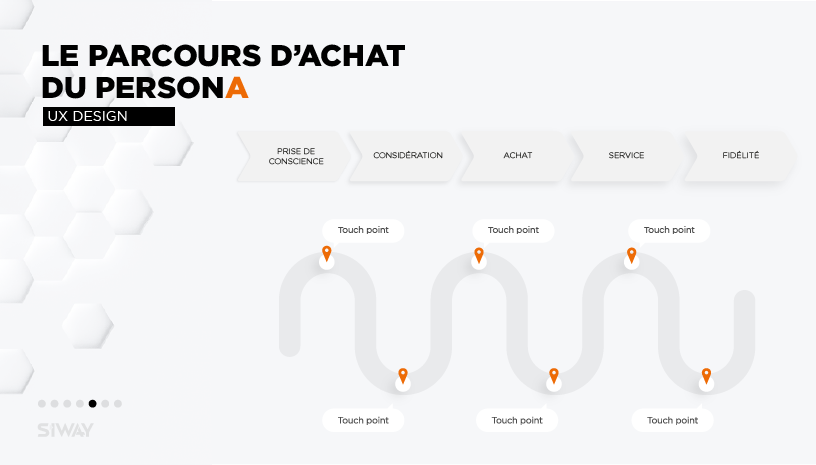
- Définir ou redéfinir les différents profils de persona, scénariser leur parcours d’acheteur afin de déterminer plus tard quels contenus leur proposer à chaque étape.
- Convenir d’objectifs réalistes et mesurables afin de déterminer quel tableau de bord servira à évaluer les résultats obtenus : Audience, taux de rebond, taux de conversion, taux de transformation, enquêtes de satisfaction…

3 L’idéation
Une fois les profils utilisateurs et leurs besoins identifiés, il faut commencer à faire émerger des idées, en gardant à l’esprit que l’intelligence collective (entendez le travail de groupe) permet d’explorer toutes les solutions susceptibles de répondre aux problématiques posées.
Des ateliers d’idéation (d’une durée limitée) seront organisés dans ce but. Leur animation peut être menée selon différentes méthodes en fonction des parties prenantes sollicitées, mais l’idée générale est, dans un premier temps, de confronter la vision que l’entreprise a de son projet à ce qu'il inspire à ses utilisateurs pour en tirer le meilleur parti. Prenons un exemple.
Une entreprise souhaite vendre en ligne une gamme de produits destinés aux professionnels d’un secteur donné. Au cours de l’atelier, deux groupes seront formés : l’un constitué d’utilisateurs sélectionnés en fonction des profils établis, l’autre des membres de l’entreprise concernés directement et/ou indirectement par le projet. Il sera demandé aux deux groupes séparés de décrire ce qui, selon eux, constituerait le meilleur outil d’achat en ligne en fonction de certains critères :
- Le ou les supports de diffusion les plus appropriés (smartphone, desktop, tablette).
- Les informations qu’ils souhaitent y voir figurer.
- La façon d’y accéder (ergonomie, fonctionnalités).
- L’esthétisme
- Les éléments cruciaux qui inciteraient l’utilisateur à acheter ou à être recontacté.

Lors de la seconde partie de l’atelier, chaque groupe présentera à l’autre sa vision de l’outil parfait puis ils en débattront afin d’identifier quelles sont les idées qui font consensus, celles qui posent éventuellement problèmes et enfin celles qui seraient totalement rédhibitoires.
À partir des idées retenues pourront être définies les grandes orientations du projets et les différentes actions à mener.
Contactez notre équipe pour vous accompagner dans la réalisation de vos projets !
Article précédent : UX Design : quand l’utilisateur est roi ! - 1/3
Article suivant : UX Design : quand l’utilisateur est roi ! - 3/3