Critères Google SEO: L’I.N.P. officiellement le nouveau Signal Web essentiel.

L’INP, ou “Interaction to Next Paint”, est la nouvelle mesure de performance web lancée par Google en mai 2022, prenant la relève de l’indicateur de performance précédent, le FID. Après une phase de test en bêta depuis février 2023 sous le drapeau “Expérimental”, l’INP a été officiellement intégré aux Core Web Vitals le 12 mars 2024.
Dans cet article, nous explorerons en détail ce qu'est l'INP, pourquoi il est important, et comment il se distingue d'autres métriques de performance web telles que le First Input Delay (FID).
Pourquoi l’INP est important
Depuis 2020, Google enrichit ses “Core Updates” et autres “Spam Updates” avec un nouveau type de mise à jour visant à évaluer la qualité des pages et des sites web. Avec ces mises à jour, Google cherche à mesurer le niveau de satisfaction des utilisateurs. Celà ne concerne plus seulement la pertinence intrinsèque des contenus et de leur popularité mais il s’agit également d’une approche orientée sur l’Expérience Utilisateur.
Toutefois, évaluer et mesurer l’UX est loin d’être simple : c’est un domaine vaste qui, sur le web, implique des disciplines aussi diverses que le webdesign, la sécurité, l’accessibilité ou encore le développement front-end. Aussi, c’est dans cette perspective que Google a lancé son volet “Page Experience”, qui s’appuie en partie sur les “Core Web Vitals” - que l’on traduit en français par “Signaux Web essentiels”.
Comprendre Les Core Web Vitals ou Signaux Web essentiels
Les “Core Web Vitals” de Google sont donc des métriques conçues pour évaluer quantitativement l’Expérience Utilisateur. Celles-ci se basent sur trois aspects clés de la performance web, chacun représenté par une métrique spécifique.
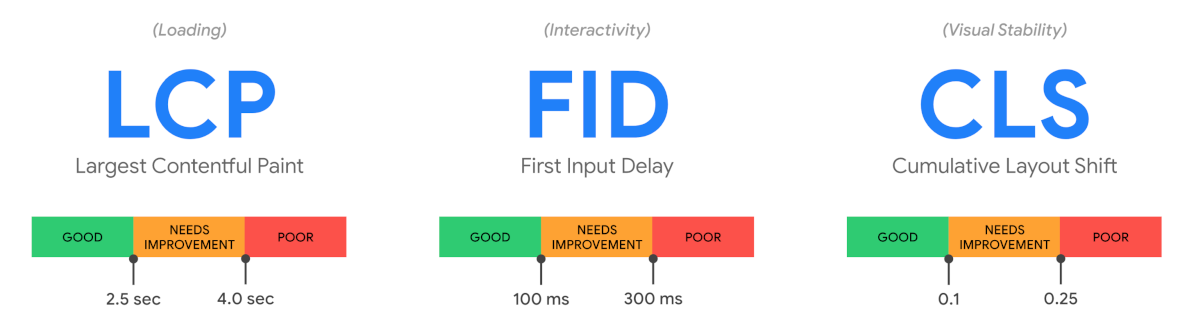
Jusqu’ici ces signaux web essentiel comprenaient le LCP, le CLS et FID
[
- Le LCP (Largest Contentful Paint) évalue le temps de chargement du plus grand élément de contenu visible à l’écran. Si un bon LCP est inférieur à 2,5 secondes. Un mauvais LCP peut être causé par plusieurs facteurs : une réponse lente du serveur, un blocage au niveau du CSS et du JavaScript, un chargement lent des ressources volumineuses comme les images et les vidéos, et un rendu orienté utilisateur où le contenu doit être entièrement chargé avant que l’utilisateur puisse interagir.
- CLS (Cumulative Layout Shift) évalue la stabilité visuelle d’une page. Il mesure la fréquence et l’ampleur des déplacements d’éléments sur une page pendant son chargement. Un score CLS entre 0 et 1 est attribué, où 0 indique aucune instabilité et 1 indique une instabilité maximale. Un mauvais CLS peut être causé par des éléments de page se chargeant tardivement ou des mises à jour de mise en page non synchronisées. Un faible CLS est préférable pour une bonne expérience utilisateur.
- FID (First Input Delay) : mesure la réactivité d’une page web, c’est-à-dire le temps entre une action de l’utilisateur et la réponse du navigateur. Un bon FID est inférieur à 100 millisecondes. Un mauvais FID peut être causé par l’utilisation de Web Worker, un script JavaScript qui s’exécute en arrière-plan et peut ralentir la réponse.
Qu’est-ce que l’INP ?

L’Input Idle Time (INP) et le First Input Delay (FID) sont deux métriques clés utilisées pour évaluer la réactivité d’un site web. Le FID, qui ne mesure que la première interaction de l’utilisateur avec la page, ne donne pas une image complète de l’expérience utilisateur. En effet, les utilisateurs interagissent généralement avec une page web bien au-delà de la première interaction. De plus, le FID ne mesure que la latence avant l’exécution d’un JavaScript, ce qui peut sous-estimer la latence réellement perçue par les utilisateurs lors de leurs interactions ultérieures.
C’est justement pour pallier ces lacunes que l'INP a été introduit. Contrairement au FID, l’INP évalue la réactivité globale de la page en mesurant le temps pendant lequel la page reste inactive après son chargement initial. Cela inclut non seulement le temps écoulé avant la première interaction de l’utilisateur, mais également tout laps de temps où la page reste statique sans réponse à d’autres actions potentielles de l’utilisateur.
Comparé au FID, l’INP fournit donc une vue plus holistique de la réactivité de la page. Il prend en compte l’ensemble des interactions possibles offrant ainsi une vision plus complète de l’expérience utilisateur.
Comment mesurer l’INP ?
Mesurer l'INP
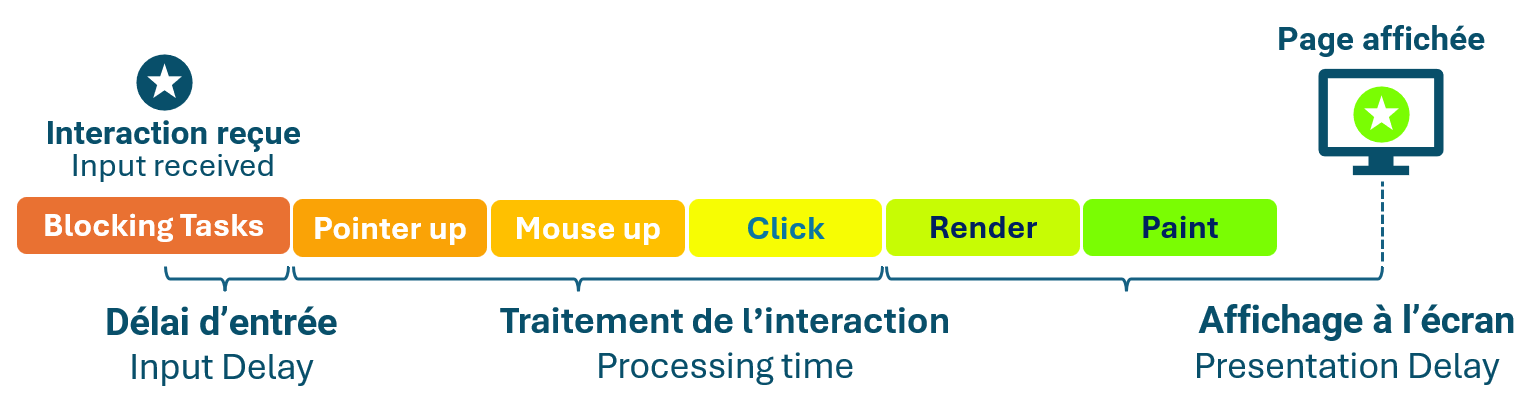
L’INP (Input Idle Time) mesure la réactivité d’une page en additionnant trois étapes principales lors d’une interaction utilisateur (comme un clic, un toucher d’écran tactile ou une saisie au clavier, mais pas un défilement ou un survol) :
- Le délai d’entrée (input delay) : Cette étape comprend le FID et mesure le temps écoulé entre une action de l’utilisateur et le déclenchement de l’événement correspondant.
- Le traitement de l’interaction (processing time): Cette étape se fait via JavaScript, CSS ou les fonctions natives du navigateur.
- L’affichage à l’écran de la page mise à jour (Presentation delay) : Cette dernière étape implique une phase de rendu et de peinture.

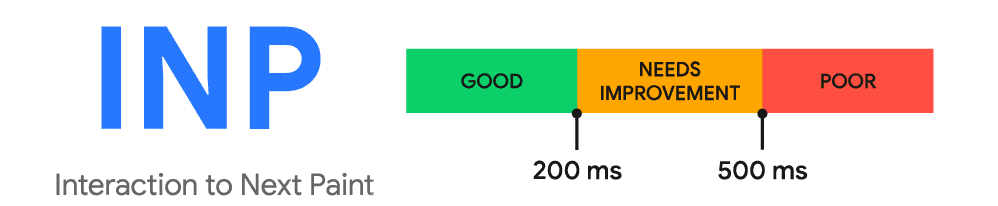
L’INP peut varier en fonction de la puissance de votre ordinateur et de la mémoire disponible. Certaines tâches, comme l’exécution de scripts JavaScript ou l’affichage d’éléments visuels, peuvent être lourdes pour le processeur de votre ordinateur. Ces tâches peuvent prendre du temps et rendre la page visitée moins réactive. C’est pourquoi l’INP peut varier d’un utilisateur à l’autre. Afin de palier à celà, Google sépare les données entre les utilisateurs mobiles et les utilisateurs de bureau et utilise une approche basée sur le 75ème percentile pour l’INP. Cela signifie que pour qu’un site soit considéré comme ayant un bon INP, au moins 75% des utilisateurs doivent bénéficier d’un INP sous les 200 ms.
Les outils de mesure de l’INP
- Navigateurs basés sur Chromium : L’INP est actuellement accessible uniquement via ces navigateurs, y compris Google Chrome, Microsoft Edge, Opera et le navigateur mobile Samsung.
- Chrome User Experience Report (CrUX) : Il s’agit d’une base de données massive qui stocke les données de performance collectées auprès des utilisateurs via l’API intégrée aux navigateurs basés sur Chromium. Ces données sont utilisées par Google pour tous ses rapports, y compris les Core Web Vitals dans la Search Console et la section “Découvrez l’expérience de vos utilisateurs” dans les rapports PageSpeed Insights. Ces données, qui sont librement accessibles, peuvent également être récupérées via des API et BigQuery.
- Outils de Real User Monitoring (RUM) : Ces outils collectent les données de performance directement auprès des utilisateurs en temps réel. Ils permettent d’identifier les composants responsables des latences à l’interaction.
- Outils de développement de votre navigateur : Les outils de développement de Google Chrome, également connus sous le nom de “DevTools”, disposent d’un outil spécifique pour mesurer l’INP.
- L’extension navigateur officielle Web Vitals : Cette extension affiche en temps réel les données recueillies par l’API Web Vitals intégrée à Google Chrome.
- Données synthétiques : Ces données sont collectées par des outils qui effectuent des tests dans des conditions de laboratoire pour reproduire une visite utilisateur avec un contexte bien défini. Des outils comme Lighthouse, PageSpeed Insights et WebPageTest sont souvent utilisés pour collecter ces données synthétiques. Ils fournissent des informations précieuses pour optimiser la performance d’une page web, mais ils ne mesurent pas directement l’INP car ils ne reproduisent pas les interactions réelles des utilisateurs.
Ces outils et méthodes permettent d’obtenir une vue complète de la performance d’une page web en termes de réactivité, et d’identifier les domaines qui nécessitent une amélioration pour optimiser l’INP. Ils offrent une variété de perspectives, allant des données collectées automatiquement aux données spécifiques à l’utilisateur, pour aider à comprendre et à améliorer l’INP.
Améliorer l'INP avec SIWAY
Améliorer l’INP consiste principalement à optimiser le code de votre site web pour une réponse plus rapide aux actions des utilisateurs.
Ce processus peut signifier réduire la quantité de JavaScript sur votre site en identifiant les Scripts qui ne vous sont pas indispensables. Vous pouvez également diviser les fonctions longues en tâches plus petites afin d’éviter que le processeur ne soit surchargé par une seule tâche, ce qui pourrait ralentir l’ensemble du site.
Une autre stratégie consiste à reporter l’exécution de certains scripts. Seuls les scripts nécessaires sont alors exécutés lors du chargement initial, tandis que les autres sont exécutés plus tard. Le tout pour réduire la charge sur le processeur lors du chargement initial du site.
Il est important d’optimiser le CSS, le code qui contrôle l’apparence de votre site. Cela peut signifier limiter l’utilisation de certains sélecteurs, utiliser des animations efficaces, et réduire les interactions sur certaines zones de la page.
SIWAY, agence digitale 360, a l’expertise requise pour mettre en œuvre ces optimisations SEO et améliorer l’INP et Core Web Vitals de votre site. Contactez SIWAY pour plus d’informations.